スマホアプリでデータを作ってしまえる…だと?
こんにちは。梅雨。肌寒い。って感じです。
しかし、もはや東南アジア級の東京の酷暑を思うと、今の肌寒さはむしろ一瞬のユートピアな気がします。
さて。
これまで、数回更新してきたブログですが、いずれもこのサイトの使い方ですとか、当社サービスの使い方みたいなところにフォーカスしてきたので今日はちょっと趣向を変えたいと思います。
今日は、『リピートデータを簡単に作れるアプリ』というのを3つ、ご紹介したいと思います。一定の範囲までは無料のものに限定しました。
当社では年に数回、ファッション・テキスタイル系の専門学校・大学などに、布用インクジェットプリンターの講習会を行っているんですね。そうした学校にミシンを卸している縁もありまして。
で、今週末は、関西服飾系学校の雄であるところの上田安子服飾専門学校で講習会を行うもので、担当の上司から「なんか簡単にデータ作れるアプリはないか」と むちゃぶり 、依頼を受けて探してみました。
せっかくなのでブログネタにしようという魂胆ですね。
いずれもアプリだけで完結は厳しいかもしれませんが、photoshopやillustlaterと組み合わせて使えばそれなりにデータは作れそうなので、試したい方は試してみてはいかがでしょう。
もちろん、本格的な感じは難しいのでそこはご勘弁を!
『Patternator』
パターネーターと読むんでしょうか。ターミネーター的な。
2年ほど前に少し流行ったらしく、「#patternator」でインスタをタグ検索すると2年前ぐらいの投稿がポロポロでてきます。
操作はとっても簡単です。
ちょっと手近にあった某社の糖質OFFの甘さ控えめアーモンドチョコを使って実践します。
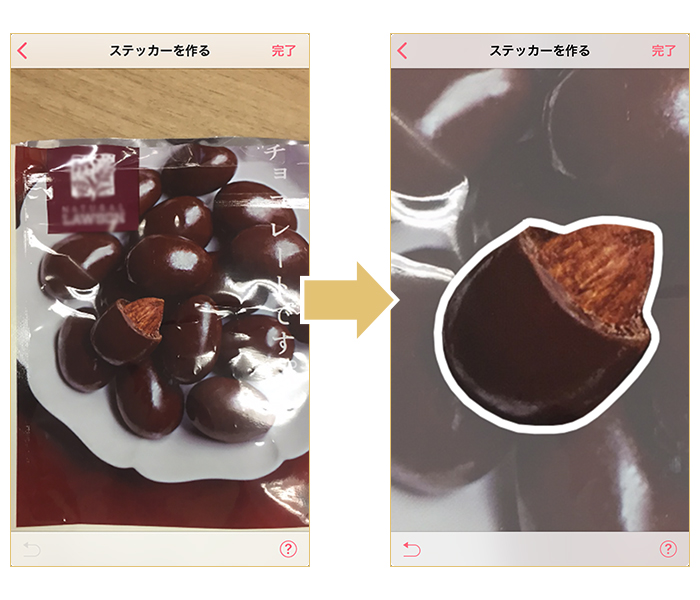
まずはアプリを立ち上げて、写真を撮るか、カメラロールの画像を選択します。(写真:左)
続いて、撮影・選択した画像の切り取る部分を決めます。(右)
今回は、アーモンドチョコの広告でよくある演出の部分にしました。実際食べるときはこんなことになりませんよね。こうしようと思ったらチョコの上半身にちょっと切れ目いれて少しずつ削いでいくみたいな作業が必要です。
まあそれはいいんですが、操作が簡単で、ピンチ(二本の指で画面を拡大縮小する操作)で拡大して、チョコのフチの部分を指でなぞって、切り抜き部分を選択します。
選択が終わったら右上の完了をタップ。
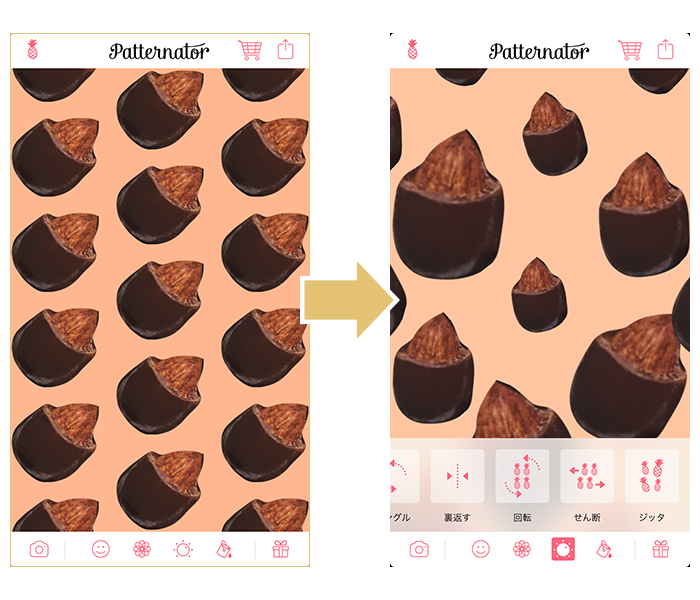
完了をタップしたら、一瞬で切り抜いたアーモンドチョコがリピートされた画像が表示されます。(左)
リピート画像ができたら、画面下に加工の選択肢が表示されます。(右)
「回転」とか「ジッタ」とか書いてある項目ですね。
それらでチョコのサイズ、向き、チョコ同士のスペースの長短などを選ぶことができ、単調なリピート画像から、動きをつけた画像に加工できます。
これができあがった画像。解像度が低めのため、あんまり大きくはできません。
また、アプリのロゴが入ってしまうというデメリットはあります。
30㎝×50㎝ぐらいなら、フォトショを使って解像度を上げればなんとかプリントに耐えうるかなあというレベルにはなります。
プリント目的じゃなくても、そもそもスマホアプリなので、周りの人の顔やペットの写真で画像作るだけで結構楽しいです。
『千手観音イラストレータ』
これは何もないところに自分で柄を描いていくアプリなのでセンス的なものが必要かと思われるかもしれませんが、意外に下手でもそれっぽく仕上がります。
画面に指で線を描いていくと、自動で対照図形にしていくれます。
手順もそんなに難しくありません。
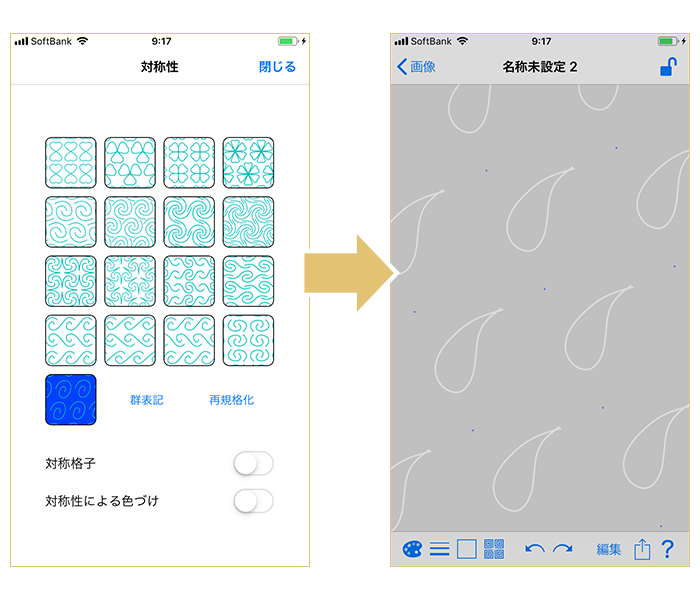
まず対照パターンを選択します。
まあこれを見ただけではわかりにくいので、実際に描きながら選ぶのがいいと思います。
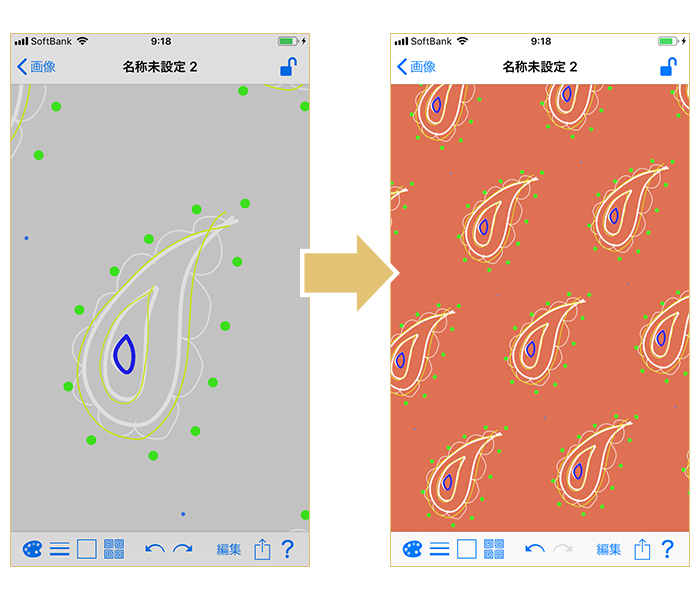
今回は一番簡単そうなのにしました。左下の青く反転しているやつですね。(左)
白い雫のような形を描いていきます。見にくいので明るさを落としています。(右)
一個描くだけで、周りに自動で同じ図形が描かれていきます。
拡大縮小が自在なので、割と細かい部分も楽に描けます。(左)
ペイズリー風の形を描いています。下手ですがわかりますよね?
もちろん背景も色を選べます。(右)
上手い下手は置いといてもらって、こんな感じで大体できあがりでしょうか。
切り抜き方を工夫して、フォトショップでパターンにすると、均一なリピートデータを作ることもできます。
対照のパターンが色々あって、線の太さも変えられるので、上級者はえげつないのを作るらしいです。
こちらとかすごいですよね。
『TAYASUI MEMOPAD 2』
最後はほんとに便利な描画アプリ。
無料版の範囲は限られているのですが、それでもかなり楽しく使えます。
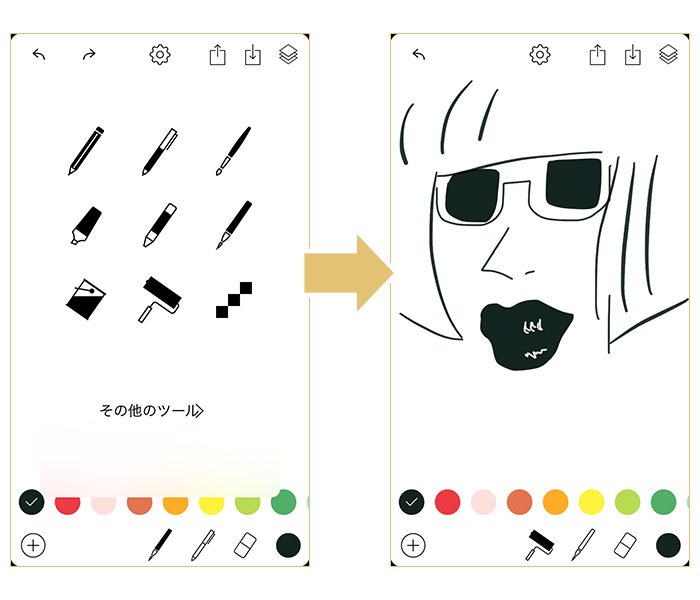
ペンツールが豊富なのですが、有料版だともっとたくさん選択肢があります。(左)
ボールペンやブラシ、ローラーなどがあって、多彩な線で描けます。
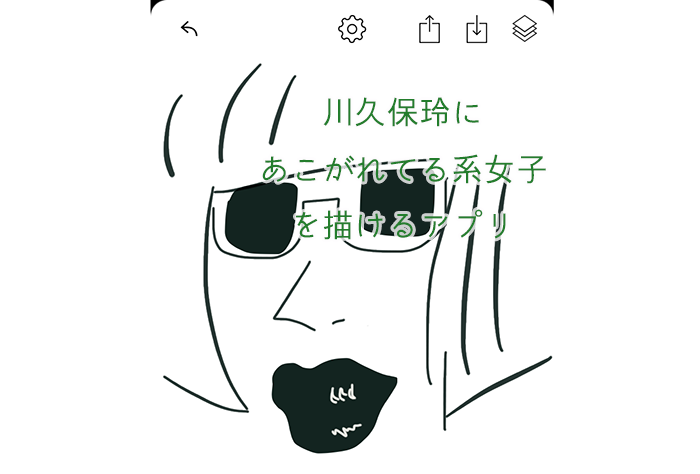
筆ペンで川久保玲かアナ・ウィンターにあこがれてる系女子を描きました。(右)
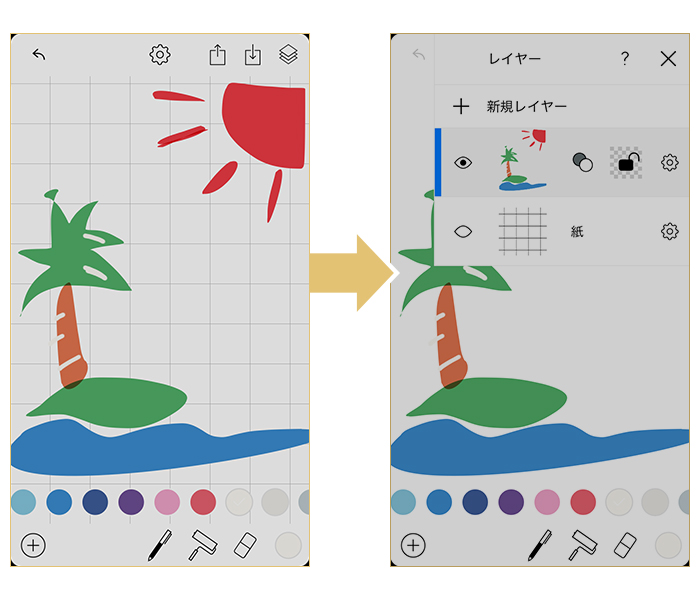
で、すごいのが、フォトショップのようにレイヤーの表示/非表示を切り替えながら描画できるところ。
不透明度をコントロールできるので、色同士の重なりも表現できます。
ただ複数レイヤーを一定枚数以上使うのは有料機能のようです。
柄の描画ならアプリで十分なので、手書きをスキャンする必要もはやなし!
今回ご紹介するのは以上です。
非常に高いクオリティは望めないかもしれませんが、「自分で描いたアイコンをパターン柄にしたい!」という欲求は、もはやこれらのアプリである程度満たせてしまいます。
もちろん、パターン柄をある程度の大きさにプリントする場合に実寸データを作るのには結局フォトショップやイラストレーターは使うことになりますが、それらのソフトで絵を描くのが苦手な方や、手書きでスキャンしていた方からすれば、かなり革新的なツールではないでしょうか。
今はプロのクリエイターでなくてもラインスタンプを作ったり、自分のイラストをSNSで発信する時代です。
なのでクオリティよりは、味重視というか、思いついたらササっと描けちゃう方ならこういうアプリで色々作ってみるのも楽しいかもしれませんね。
ご紹介したアプリは、基本機能はすべて無料ですので是非一度試してみてください。
P.S. 勢いあまってこんなのを作ってしまいました。
まあ今回ご紹介のアプリを使って型紙データに落とし込めば、オリジナル柄のシャツづくりも夢じゃないということです。
こういうリピートにアレンジを加えた柄にするには少々テクニックが必要なので、その辺もいずれブログでご紹介しますね~。





















この記事へのコメントはありません。